How to Easily Optimize and Losslessly Compress your Images and Theme Files in WordPress
If you've ever run your website through the PageSpeed Insights tool to find out what you need to do to improve your page speed, you've probably gotten the following message:
Optimize images
Properly formatting and compressing images can save many bytes of data.
Optimize the following images to reduce their size by [estimated percentage]
Under that message, Google will show you a list of image files you should attempt to optimize. Google's help files on how to get this done are as helpful as a sack of potatoes if you're not super technical.
If you didn't already know, there are lots of free WordPress plugins available that will help you compress your images – without losing any quality. Compressing images allows you to reduce their file size and make your pages load faster. If you use a lot of photos in posts and pages, this can make a big impact on your site speed.
For a long time, I used and recommended WP Smush. Then they had some issue and kept popping notices up on my dash about losing some abilities to smush large files unless you chose to upgrade to the paid version. So I went in search of an alternate solution and found the EWWW Image Optimizer plugin. Like WP Smush, the EWWW Image Optimizer plugin allows you to easily optimize your post and page images. But it also allows you to optimize the images used in your theme as well.
Optimizing your WordPress Post and Page images
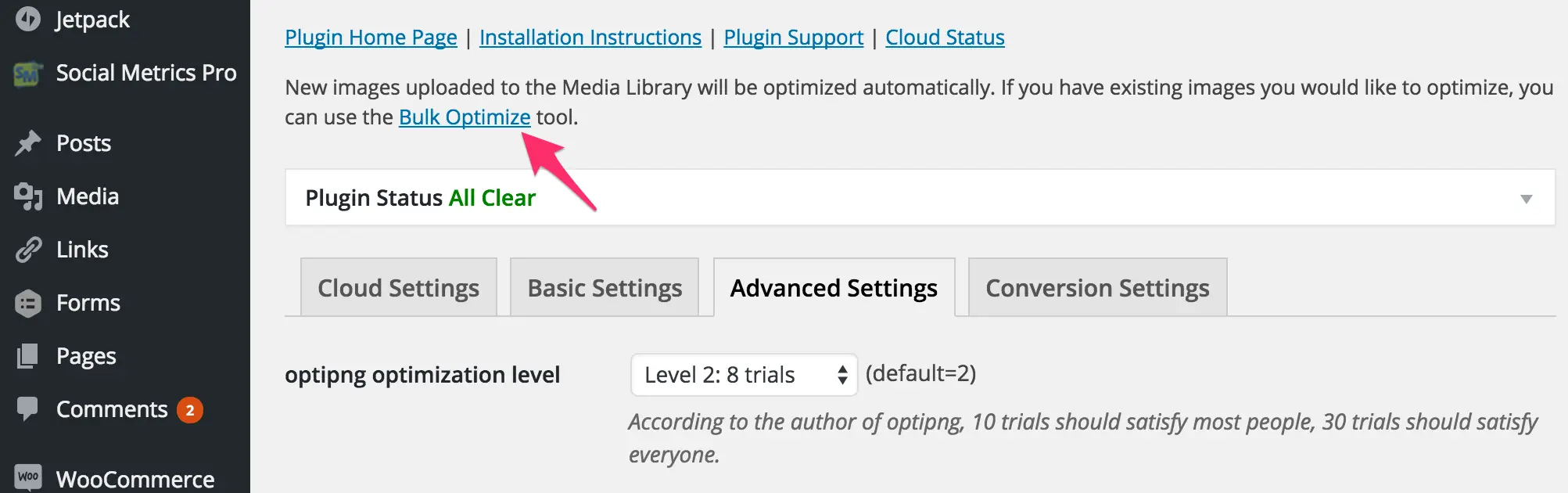
Both plugins will optimize posts within your Posts and Pages. EWWW Image Optimizer will automatically optimize any new images uploaded after it's installed and activated. To optimize images uploaded before installing the plugin, navigate to the EWWW settings screen and click the “Bulk Optimize” link at the top of that page.
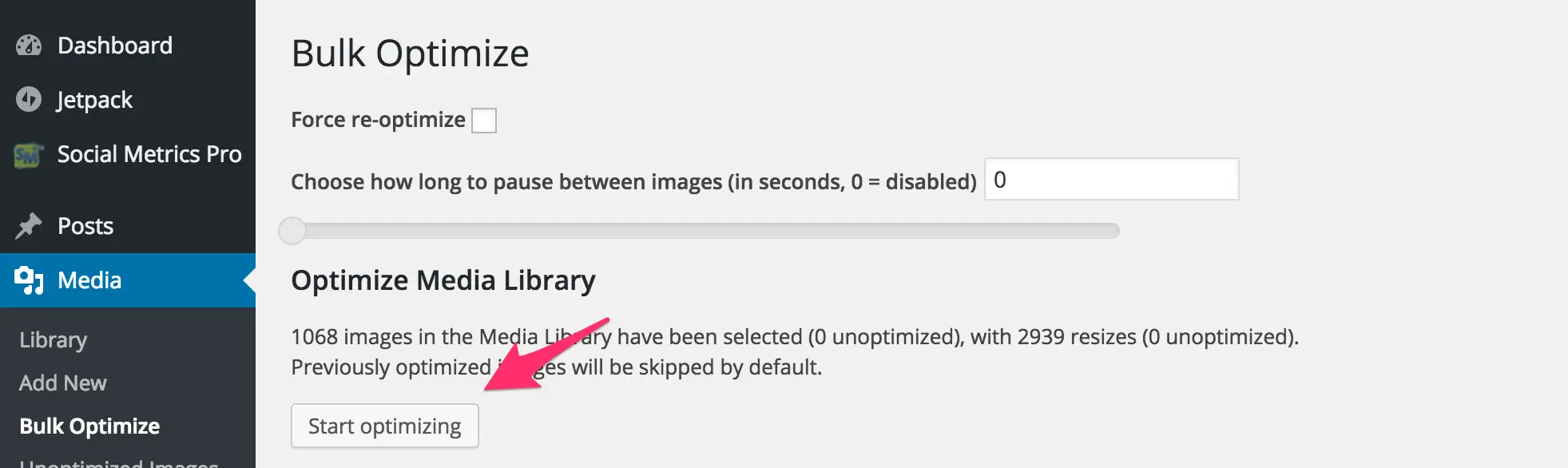
Click the Start Optimizing button on this screen.
That's it! All the images you've uploaded for your posts and pages prior to the plugin being installed are optimized.
Optimizing your WordPress theme files
The most significant benefit that EWWW Image Optimizer has vs. WP Smush for me is the ability to specify specific folders for scanning so that any image in WordPress can be optimized (vs. only those in the Media Library). So, you can not only compress images uploaded to WordPress, but you can also scan images in your theme folder and compress those as well.
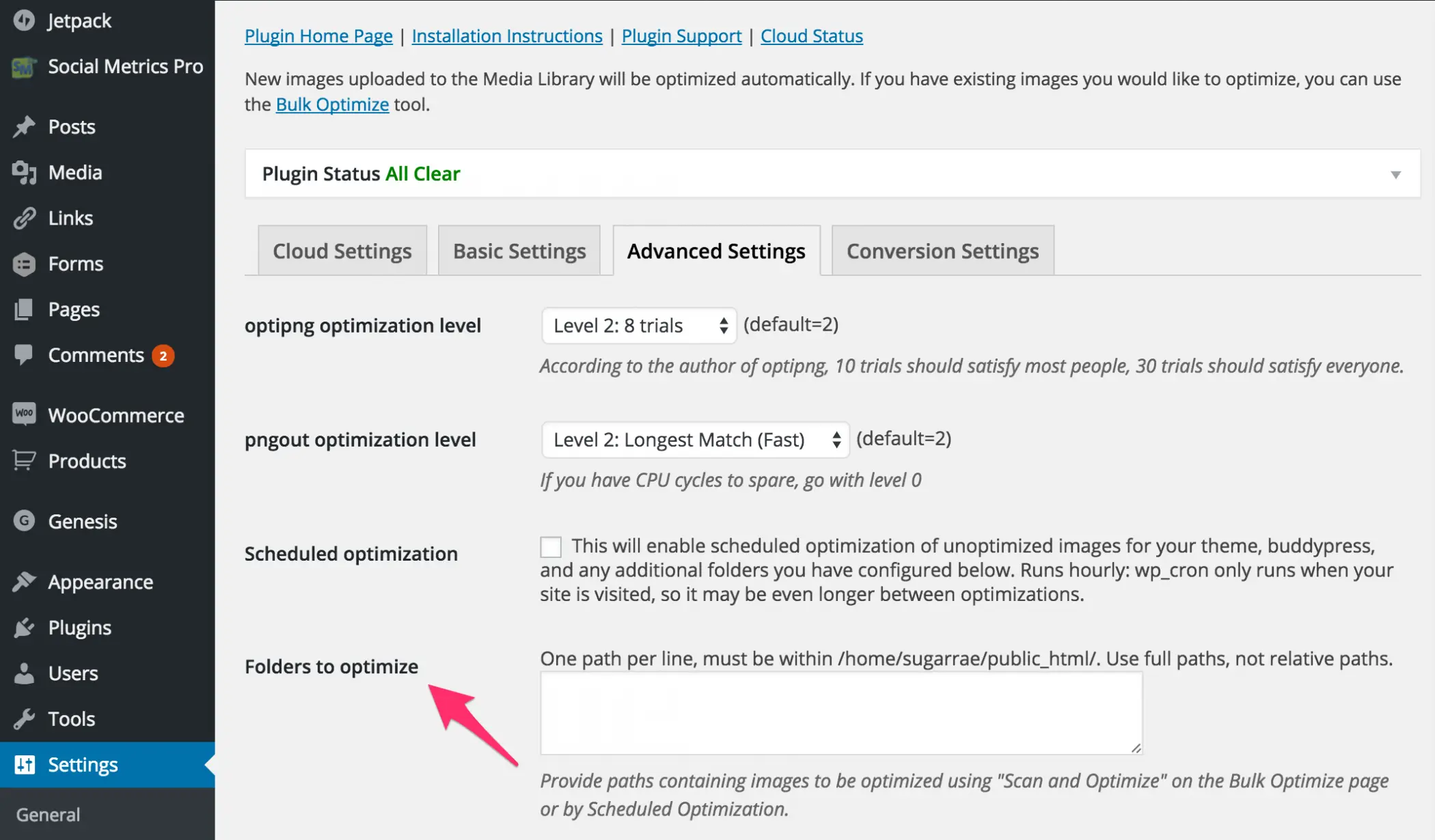
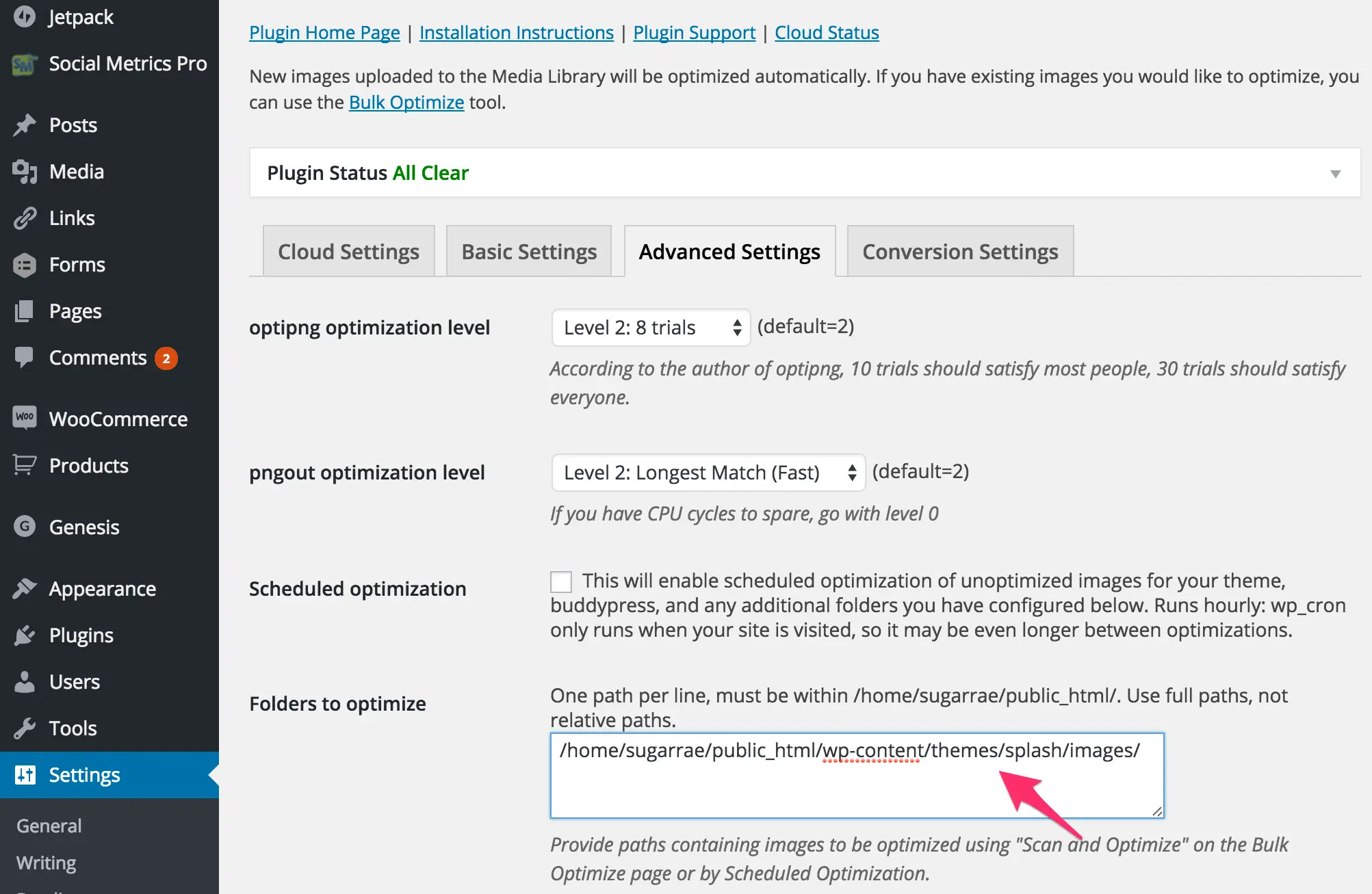
To do this, head to the plugin settings screen after installing and activating it. Navigate to Advanced Settings and look for the “Folders to optimize” field. There you can enter the folder path to your theme files and optimize them.
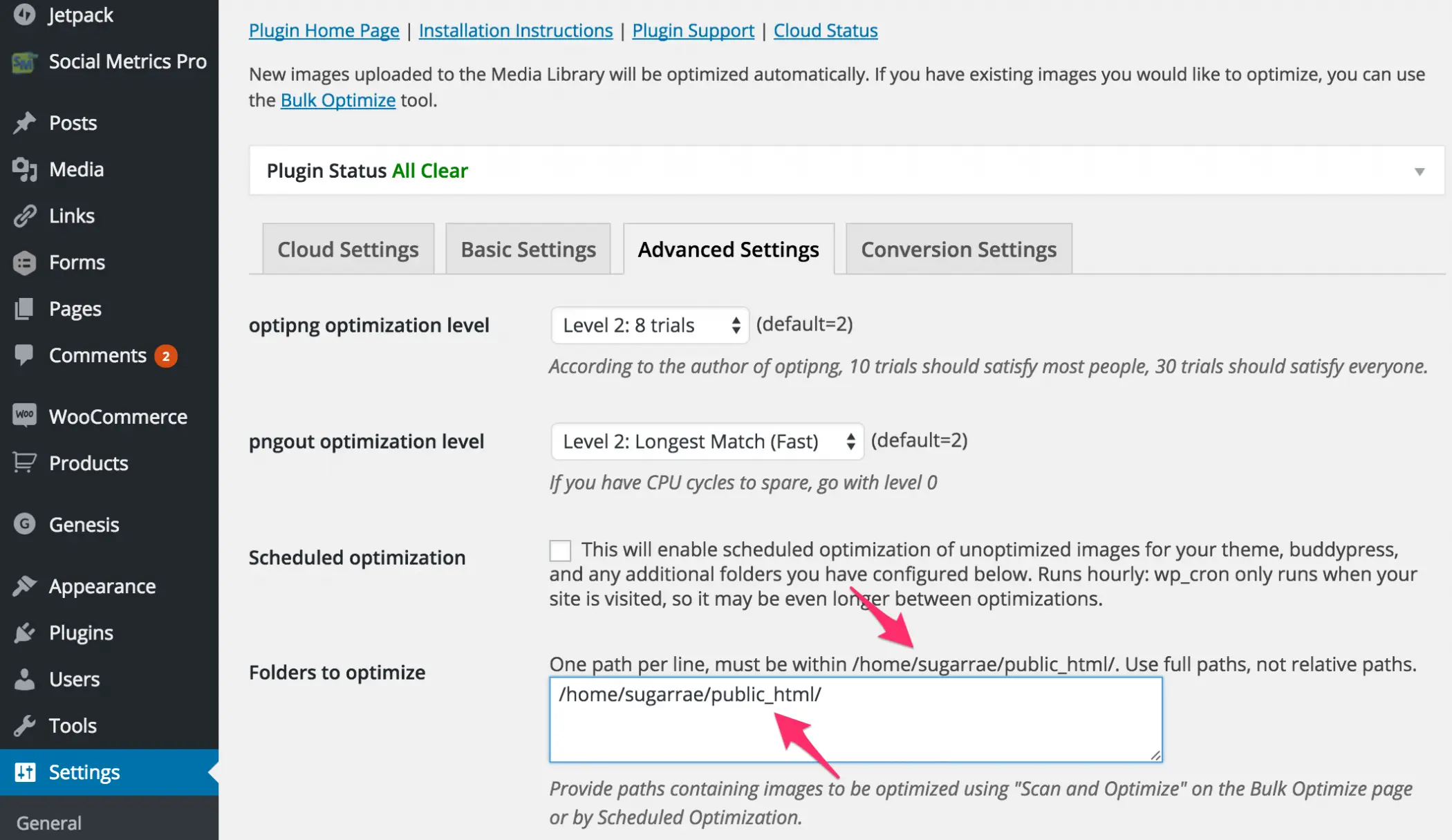
You'll see a comment above the “Folders to optimize” feature that will read: “One path per line, must be within /home/YOURHOSTINGACCOUNTNAME/public_html/. Use full paths, not relative paths.” You'll need to copy and paste whatever path they provide after “must be within,” and put it into the box.
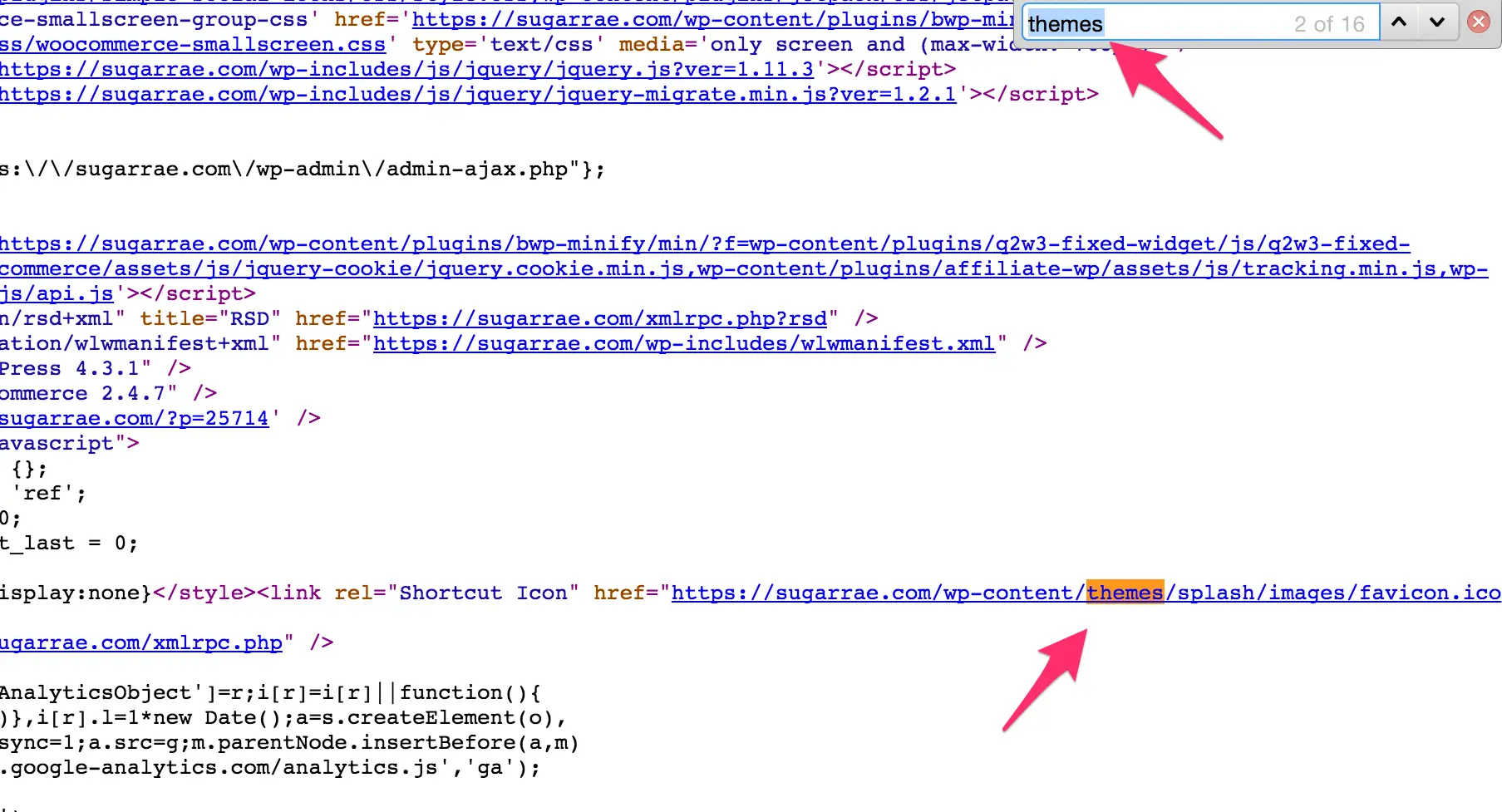
Then you'll need to add the rest of the path to your theme folder. To find the name and path of your theme file, visit your site and view the source code. To do this in Firefox or Chrome, right click and choose “View Page Source.” In the source code, do a “find” (in Mac, this is command+F: in Windows this is control+F) Now perform a search for the word “themes.” Doing so will show you which folder your theme is calling images within.
Copy that link. Remove the http://DOMAINNAME.COM/ portion and the individual /FILENAME.extension at the end. In the example above, this is what's left after trimming the domain name and the specific file name:
wp-content/themes/splash/images/
This path is what you paste after the full file path EWWW Image Optimizer gives you.
Then click Save Changes at the bottom of the screen and it will optimize any images used in your theme. Your WordPress images for posts, pages, and your theme are optimized.
7 Comments
Please note – I use affiliate links on this site. This means I might earn a commission if you click on a link and sign up for something.






Hey Rae,
I too used Smush for a while and later realized I can much better optimize the images via Photoshop or the like. Have you tried to see the differences in optimization between using a plugin vs manual vs online image compression tool?
-Oleg
Oleg – I have no doubts hand optimization will likely produce tighter results than plugins. Unfortunately, most people don’t know how to do it or don’t have the time to do it, so the plugins come in really handy in those cases. :)
I haven’t done a comparison between those three yet. However, I’ve been experimenting with CDNs and I can tell you that they have a big impact. We’re using it on other sites, but it’s more complicated to execute on https. Once I have those kinks worked out, Sugarrae will move to using a CDN as well.
Thanks for the tip. I was ready to download WPSmush for a new website until I read this article.
I already got a bit of a bump up from Google, Pingdom and GTX on their speed tests.
Nice! Yeah, as I mentioned, the site theme files was a big plus for EWWW in my book. When I was using Smush, I was having to optimize that stuff by hand and it was a pain and time consuming. :)
Great article.
I was actually manually optimizing each image before uploading, but I just started using the EWWW plugin and really appreciate the path for optimizing themes – great stuff.
Will probably ditch the manual optimization – woohoo.
Ha! Glad you found the article helpful. It definitely beats having the manually optimize everything.
Hello Rae, after reading your article I have started using the EWWW plugin and really appreciate the powerness. I am wondering if you may provide (or, if there are) any tutorial(s) to go in-depth for tuning the plugin. Thanks.
All the best – Nic