Genesis Theme for WordPress Review
Those with a sharp WordPress eye may have noticed that Sugarrae flipped to using the Genesis theme today.
What? The long time Thesis theme evangelist has gone Genesis? Yes, on Sugarrae.
But, you can find more on Thesis vs. Genesis and why I switched the Sugarrae site from one to the other here. For right now, we're going to focus on reviewing Genesis.
Genesis is produced by StudioPress, the team of which I'm no stranger to. I've known Brian Clark for several years now (oddly he was the person I initially heard about Thesis from). So when he initially released Genesis, I bought a copy right away to check it out.
The Packages

Ok, bear with me here. I purchased the Pro Plus package which gives you the Genesis framework and access to all of the child themes StudioPress produces – current and future – included in one base price. The current price on that is $349.95 – though I can't remember if that was the price of the package when I purchased it back when.
If you're looking to only use it on one or two sites, you can check out the Framework + theme package. For under $100 bucks (most are under $80), you get the framework and one theme – and you can buy additional themes from StudioPress and the StudioPress marketplace without having to repay for the framework (most themes I see are $25 or less).
You can also get the framework only for $59.95. But the one and only sample design that accompanies it is uber basic – and the designs are one of the bigger advantages to Genesis as far as I'm concerned.
Whatever package you choose to go with, you can use it on an unlimited number of sites. There is no Single License vs. a Developer's License. And all of the options get you unlimited updates and support.
The Framework
The Genesis Framework touts several features. Built in SEO, turn-key designs, security, instant updates, mega widgetization and various layout options for said turn-key designs.
The automatic and instant updates rocks. Not having to FTP an update for the framework is awesome.
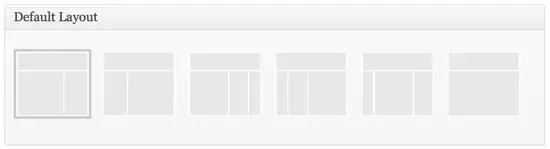
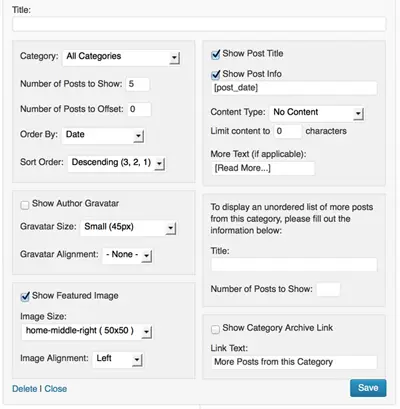
The Theme Settings page has a ton of different options. You can choose a color style, add a custom feed URL, and choose a default layout for the theme (You can also opt to use different layouts only for specific posts or pages on the individual edit page or post screen).
You can automatically insert breadcrumbs, choose whether or not to allow comments and trackbacks on all posts and pages, adjust how the content archives display and allows you to do some minor customization to the site's “blog” page.
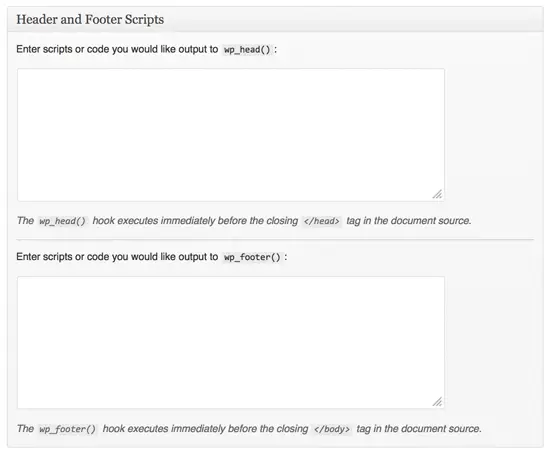
It also allows you to input header and footer scripts (like favicon calls and analytics tracking code) via the WordPress dashboard.
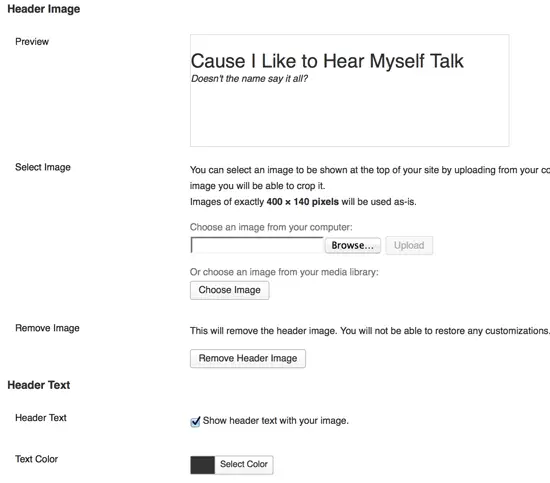
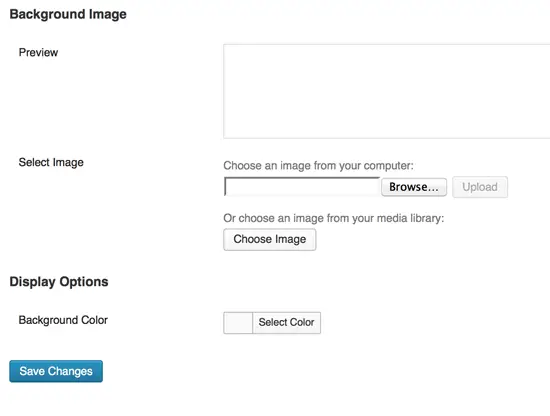
If you opt only to get the framework that comes with the free sample theme, you won't be able to upload a header and background automatically through the WordPress backend. If you choose to use any child theme, you can.
You're on your own when it comes to a Favicon though. You'll need to upload the favicon through the WordPress Media Library or FTP and then add the code to call it into the document head on the Theme Settings page.
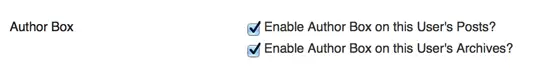
Another really cool Theme option? To choose to display an author bio box on individual posts and/or the author archives without doing a thing code wise. You won't find this in the Theme Settings though. You'll need to go to Users > Edit User and then tick of the boxes that say to show the author's bio.
This box will display the Gravatar of the user, the display name of the user and the bio of the user that you input in the box below on the User Edit screen.
You can also choose to show author bio boxes for some authors and not others should you choose.
SEO Features
As for the built in SEO, IMHO, while there are some great built in SEO features that are much better than what comes with standard WordPress, it's still missing enough that you can't scrap your WordPress SEO plugin by Joost – even if it were solely due to the ability to edit .htaccess and robots.txt in the WP dash. But it's not.
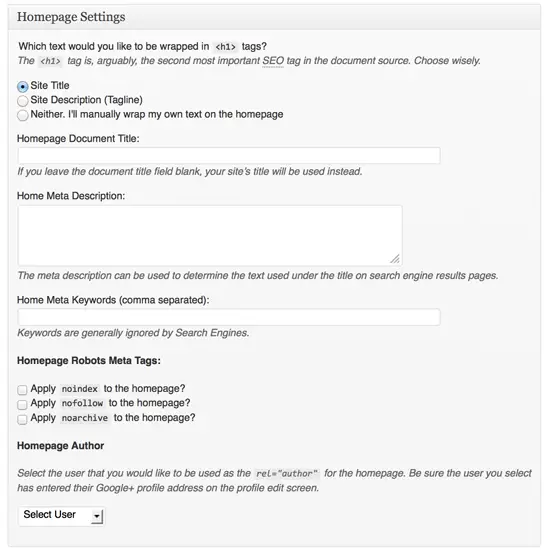
You can edit document title settings, homepage settings (see screenshot above), edit robots meta functions, some head settings and canonicalize the archives (though I wouldn't recommend you enable that last option).
But you can't strip the category base, redirect attachment URL's to parent post URL, force a trailing slash on URLs, create custom templates for different post types and taxonimies and several other things that I do with Joost's plugin, including Video SEO (and add on to the WordPress SEO plugin) – so I'm sticking with it.
However, mega added bonus? Genesis has rel authorship tags built into the framework. Simply add your Google+ URL to your user screen, add a link back to your author archive from your G+ profile, test it and you're done. Seriously, it's that simple.
IMPORTANT NOTE: If you're already using an SEO plugin like Joost's, you will not see the SEO Settings page in the Genesis links on the sidebar. That only appears if you're not already running an alternative SEO plugin. (This was something that confused me at first, so I figured I'd relay that tidbit.) If you want to ditch your old SEO plugin (or were using a theme that also had built in SEO) and want to use the Genesis SEO features, you can import your data with this plugin.
Child Themes
I've actually been using the Genesis theme for quite some time now on some smaller niche affiliate sites. The availability of tons of child themes (read, designs to slap on top of the Genesis framework) were a big draw for me in that regard. My flagship sites all have custom designs. But I don't want to drop thousands on a design for every site I put up and I am horrible with CSS. So, I started launching some of those sites with Genesis.
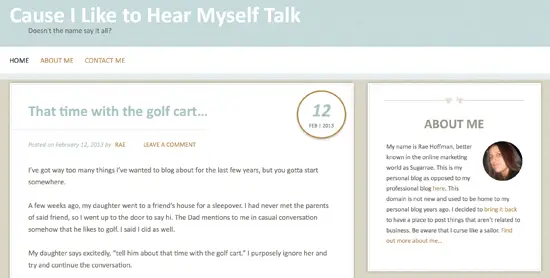
For instance, a few weeks ago I resurrected my personal blog (which I'd killed back in 06). I already owned Genesis and shelled out an additional $20 bucks (because the one I liked was in the StudioPress Marketplace) to buy the child theme. It's pretty much plug and play design (except for me neurotically having to change the font to Calibri and not having a logo). And it took me less than an hour to throw up from WordPress install to “Done!”.
NOTE: You must have upload and install both the Genesis Framework and the child theme for child themes to work.
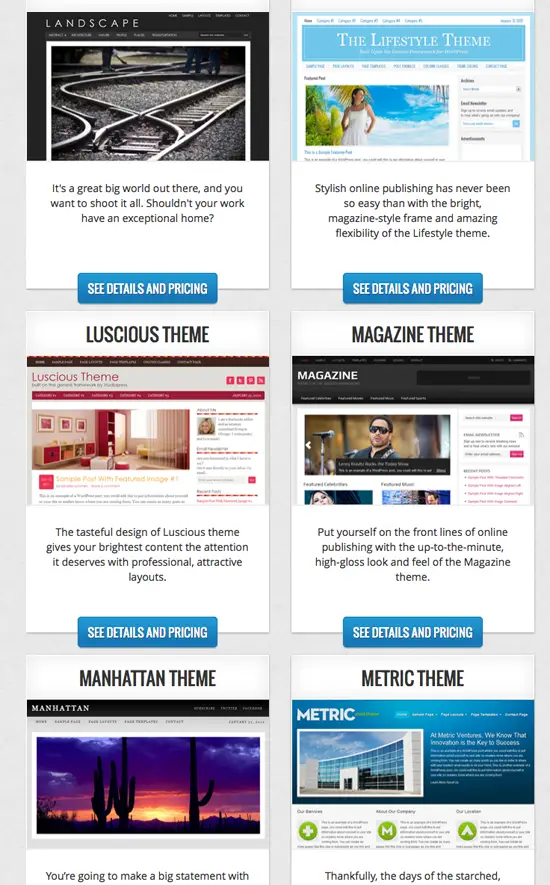
Child Theme Examples
Child Theme Documentation
Not all of the child themes come with fantastic documentation though. For example, when I implemented the Luscious theme on one site, I kept having the featured images show twice in every single post page. In this particular theme, if you put the featured image IN the post AND use tell it to “show the featured image” on the homepage in the Theme Settings option, it shows them twice on the single post page like some kind of image circle around the post title. It took me about 20 minutes to figure out that was the issue. I'd like to see them improve on the level of documentation provided. That said, a little tinkering and you figure it out. I'd just prefer not to have to tinker.
Fully Featured Widgetizations
The child themes are a big draw for me in regards to using Genesis over Thesis on the aforementioned sites. But, they're not the only one. I'm very used to using hooks to create site features in custom functions. Genesis however tends to rely more on widget plugins.
The good thing about that is zero coding to get sexy features. The bad thing about that is the features are dependent on WordPress plugins and them being compatible with the 9 million WordPress updates released each week. However, so far, I haven't had an issue. Plus, for those who avoid plugins, you can still hand write functions for Genesis. More on that further down.
I won't lie, the first time I used a child theme that relied heavily on widgets, I was a bit confused. So I had to RTFM that came with the theme. And that's when it happened. That's when I started to fall a little bit in love Genesis.
It all started with the News theme. I literally – I shit you not – sat there open mouthed for about five minutes after I built the site in awe at how quickly I was able to mimic that exact layout, change the color scheme and have a site that looked like a magazine – without writing a single line of code. It was all done with widgets.
Pros of the above? Freaking obvious. Cons? The widgets do offer a huge level of customization without code, but for very specific needs, you're still going to need to learn to some code (or pay someone else to do it).
For instance, the homepage on Sugarrae wouldn't have been possible without some custom code work. But for the average blogger, you'll likely be able to widgetize almost all of your “custom” needs (though some themes will be more robust than others).
You can find additional widgets developed by StudioPress that are not included with the framework by default here.
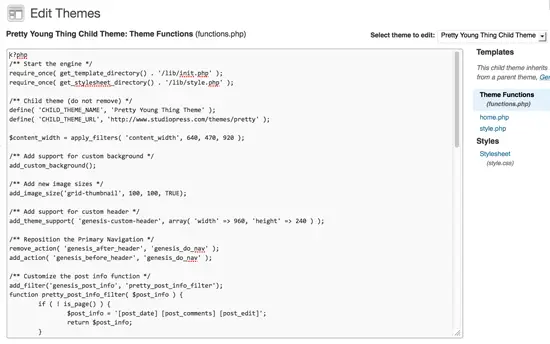
Creating Your Own Theme Functions
You can add custom functions that can't be (or that you don't want to be) handled by widgets to the Genesis Theme Functions file for going to Appearance > Editor > Selecting your theme from the dropdown and clicking on functions.php.
You can find the official Genesis hook reference list here. And you can find a visual Genesis hook list here. You can also find a few tutorials for common things people need to add here. I don't see much difference between using functions and hooks in Thesis (hook tutorial I wrote) vs. Genesis aside from the hook names being different (that and Thesis has more hook options).
Only need to make a few simple customizations (like changing what appears in the footer) but don't want to deal with code? Genesis has an official simple hook plugin that they produce – which means if the framework gets an update, the plugin does as well.
NOTE: If you plan to use the generic Sample Theme that comes with the Genesis Framework AND make any edits to the functions or CSS files, be sure to download it separately and upload it as a child theme to avoid future framework updates from overwriting any changes you make.
Making CSS Changes
Pro – Genesis offers a ton of very well designed child themes. Con – there is no CSS or design editor built into the framework to change minor aspects of the CSS on those themes (except with the Prose child theme which essentially has zero graphics in the design). Most themes come with a color changer that allow you several color options for a child theme. But if you're looking for specific colors and not general Orange, Red, Blue, etc. then you're going to have to go into the CSS file for that child theme and edit it yourself.
That said, Andrew Norcross developed a plugin called the Genesis Design Palette that will allow you to make simple CSS changes (like link colors and font types and sizes) within the WordPress dash.
However, be aware that this plugin is not necessarily compatible (AKA will work) with all child themes. Different theme designers sometimes use different markup.
My opinion
I think Genesis is a fantastic framework. Amazing options, especially for those who want a killer design on a tight budget. And for those who find the included options above – that require coding to accomplish elsewhere and don't with Genesis – a need for their website. Honestly, it's a killer theme at a killer price with killer designs and killer support. And it allows you to get your site up and fit for visitor consumption lightning fast.
And as evidenced with today's flip, Genesis is now my theme of choice for Sugarrae.
40 Comments
Please note – I use affiliate links on this site. This means I might earn a commission if you click on a link and sign up for something.













Great write up. It will be cool to read what you think about the Genesis Extender Plugin when or if you get it. :D
Thanks – the plugin looks fairly interesting, but the conglomeration of all these themes/companies/accounts on the sign up page is a bit daunting and confusing. The partially convince me to sign up and then start talking about accounts through other companies, etc. However, at some point, I’ll definitely check it out and do a write up on it … just gotta find the time. :)
This platform is terrible. Their product is significantly not as described in their advertising. I’d stay far away if I were you. I wasted the last two days trying to figure this thing out and I’m going back to Thesis.
My bottom line word is “no.”
TG – curious as to what you disliked. Do you consider yourself a dev? I’ve definitely found (and as I mention in my review) that devs seem to prefer Thesis while the individual blogger (sans those with good dev skills) seems to prefer Genesis.
I’m with you on that Sugarrae. I use Genesis exclusively when building my own, as well as clients’ sites. I looked at Thesis first but didn’t care for the price of the developer license. Then I checked out Genesis and didn’t need to spend the big price. I much preferred the Genesis designs and the professional look to Thesis.
Very happy with Genesis and wouldn’t consider building sites with any thing else. The great thing about using the framework with child them is, while the framework gets updated, the child theme remains untouched. In addition, themes can be modified to look any way you want.
“while the framework gets updated, the child theme remains untouched” – yep, that’s a definite plus in my eyes as well. :)
Great review and thanks for the tip of the Genesis Design Palette plugin. I also took a similar path from Thesis to Genesis and the News child theme was the first one that I began to roll out to many of my sites. I’m now in the process of building my own child theme for Genesis so that I can quickly roll out sites with the features and design elements that I frequently use. It’s a great framework and when combined with the WordPress SEO plugin from Yoast and the SEO Data transporter from Nathan Rice I doubt I’ll need to worry about a professionally developed theme controlling the SEO optimisation of any WordPress site any time soon.
Yeah… I have a child theme in the works too – pretty excited for it. I used the News theme on a recent tech site – absolutely loved it. Crazy how easy it was to get that look.
Yup, I made the switch as well. Genesis is very smooth. I also found a nice drag and drop child heme builder for Genesis called Dynamik. Nearly everything is available on screen (CSS, layouts, etc.) and widgetized which saves massive amounts of time. Do make sure that once you are done with your design that you export your child theme and install back into WordPress as a child theme and activate. Leaving Dynamik running leaves too much messy code in your WordPress, but its great for design and development. To use Dynamik you need only purchse Genesis base code then add on Dynamik.
Hey Justin,
I know this comment is quite old, but I just found it and wanted to address it as a customer is now asking me to explain what you mean by it. I’d love to know exactly what you mean by “Leaving Dynamik running leaves too much messy code in your WordPress”?
Dynamik does not leave “messy code” anywhere that I know of. There should actually be very little, if any, difference between the Exported Child Theme and Dynamik itself when it comes to what the visitor experiences. Now, of course in your WP Dashboard you’ll find a lot more there with Dynamik active since all the Dynamik Options are present and this does add a bit of “weight” to your Dashboard, though nothing more than any other options rich theme or plugin, but again this should not affect your front-end.
Having said this, the only thing I can think of that one might see as messy is the source code on the front-end when you’re logged in as an admin and have the Front-end CSS Builder active. This loads all your styles in the of your site so you can manipulate it with the CSS Builder for real-time results, but this is only present for those logged in and having admin privileges and is not at all visible to the regular site visitor.
Anyway, I just wanted to ask for some clarification here and at least share my two cents so more don’t see this and assume that somehow Dynamik “leaves too much messy code in your WordPress”. :)
Eric
I’ve never heard of it before, but I’ll have to put it on my list of things to check out – thanks!
I love the Genesis child themes except for one big thing….the homepage pretty much has to be a blog with widgets. If you use a static homepage, you can’t use the slider that’s in the demos. If they ever fix that, I will be in for sure.
Funny… I noticed that when I moved our HOA site to Genesis… I’d originally built it to use a static homepage and when I uploaded the child theme I’d chosen I was like “Why won’t this WORK?!” and then I realized it was because I was using a static page. That said tho, you simply move the widgets around to put whatever you want wherever you want so I didn’t notice much difference as far as static or posts for the homepage – it still had the final look of the child theme that I wanted – however, where it did become an issue was wanting a blog page that was nothing but posts to link to that wasn’t the homepage. Only way I could see to do it was to create a base category archive that all posts are put into.
Wow, you can really tell that you love what you do. I personally love genesis, could not be without it. Hope you keep cranking out the great info:)
Ha – thanks Mark. I’m glad that comes across in my writing, because I really do love what I do for a living. :)
I’ve been meaning to convert my blog from Thesis 1.8 to Genesis for a while now, and your post (plus not wanting to do a conversion to Thesis 2) has motivated me to finally do it.
In Thesis I use the “Post Image and Thumbnail” function to embed an image at the top of my posts and then have it automatically be a thumbnail on my home and category pages. Do you know if that can be transferred over to Genesis? I’d guess that it’s not covered by the SEO Data Transporter since that’s not SEO related.
Hey Adam – I know my response is really late but in case anyone else has the same question…
Genesis will by default use the first image that was uploaded to the post as the featured image by default if you didn’t specifically set a different featured image. :)
So how did you fix the duplicate image issue in the luscious theme. I am having the same problem on one of my sites. Thanks in advance to the tip.
Hey Kyle – I know it’s been a while, but in case anyone else had the same problem. If memory serves, it was that the theme automatically included the feature image in the post on the single post page (which most child themes don’t do) – so because I was putting the image into the post, it was showing double. :)
This is interesting. I’m thinking of using the Genesis for some new affiliate sites as well, however am nervous to switch current personal blog to it, … and for some reason thinking it might compromise any existing work for the last year and a half that have put into it…
BUT…
It does look like a great option to put into place for the new websites that am wanting to put into place.
Maybe will have to as well learn some code?
Great review… and well enjoyed the Thesis vs. Genesis post…
Thanks Rae!
Jason
Thanks Jason – glad you enjoyed them both (better late than never! LOL)
I’ve tried many CMS and choose WordPress because it’s powerful and relatively easy.
I’ve then tried many themes and choose Genesis because it’s robust and compatible with many plugins. It’s also easy to run in other languages (and compatible with WPML)
I’m now trying child theme but, thanks for Justin tip, I might just create one with Dynamik. Any body else tried that tool ?
I haven’t yet, but as I mentioned above, I put it on my list of things to check out. :)
There’s an easy way to add a favicon. It is a plugin called All in one Favicon and it makes it very easy to add one. No need to deal with WordPress Media Library or FTP.
I love the Lifestyle child theme although I usually tear out my hair trying to get to the code I want in WordPress themes.
Thanks for the tip Beth. :)
Hi Sugarrae, thank you for this recommendation. After reading this, I went around to read even many more great reviews on Genesis. And each of them had affiliate links to Genesis. But I came back to you to use your affiliate link because yours was the article that first convinced me to go buy Genesis. So thanks!
I’m sure you’ll be very happy with it. :)
After your advice at the Blog Elevated conference, I’m going through which Genesis child theme will work for me right now. I did a search for genesis theme and sure enough this blog post came up in my search :). Bookmarked to help me get through the weekend of blog work.
Bre – I hope the move went well – hopefully I’ll see you at the next Blog Elevated this April. :)
I gotta say, every Genesis theme looks just about the same to me. I look at the sample screenshot above and I see Genesis or Thesis. I have a bunch of frameworks and the boxyness of every Genesis theme is sort of a turn off, in my opinion. The same goes for Thesis.
For Genesis, what bugs me is the one size width for body. One size width for sidebar. There is no flexible width. The plugins for sidebars make everything very boxy as well. While one can do a lot of stuff with the plugins, you can’t change the big box look.
While I appreciate the framework and own it, I struggle using it to make my sites look not so 2010ish or whatever. Now that flat design is making a comeback, maybe the framework and its themes will come back into up-to-date style. I’m no designer, though. Just kind of a snob, I guess.
I just think there are much better frameworks that don’t force so many restraints on ease of design and what not.
Just found your blog and like it.
Thanks Jeff – I feel you on the width – that has been an issue for me in the past as well. In the last few months or so, Genesis has been releasing a lot of themes that are much more modern in look (IMHO). There’s also now a ton of reasonably priced third party child themes on the market now as well. :)
Great write up @ Rae. Really liked the comparison. Appreciate your effort.
Thanks
Glad you found it helpful Arafin :)
Rae,
Hi Jason Waite here! …
Rae, if we used the Genesis Framework, and we were use to something like say Yoast SEO plugin, obviously the Genesis SEO tools would be disabled right? And with the Genesis Framework, do you think the Yoast SEO plugins are better than say the Genesis SEO tools? And guess when using the SEO tools it’s sorta’ maybe an either or thing choosing which one you want?
Thanks Rae!,
Jason Waite
Hey Jason – if you use the Yoast plugin, yes, the internal SEO options on Genesis will “stand down” so to speak and Yoast replaces them. As far as which I prefer, the answer is Yoast – if for no other reason than that you can remove the category slug from your URL strings when using it (but there are other benefits IMHO to using Yoast vs. the Genesis SEO functions). I hope that helps! :)
I am confused about 1 thing at the moment. I normally use WP default themes/ with a customized child theme. If the default theme is updated, my changes in the child theme are safe.
If I were to use Genesis framework + third party child theme, do I need to make a child of the 3rd party theme? How would updates to that theme not trash any changes I have made?
Or would using Genesis Framework + Prose (for example) mean that any changes I made to Prose won’t be over written if it is upgraded?
See this is where I am confused. I am very close to paying for Genesis, but need some answers and you seem to have them. Thank you.
Hmm what are your thoughts on that?
Genesis seems to perform very poorly when analysed in PageSpeed Insights:
http://colorlib.com/wp/fast-loading-wordpress-themes/
http://slickwp.com/fastest-wordpress-themes/#comments
how can that be, i thought its supposed to be one of the best ones
Hi Regev,
I think guys at Genesis had improved the code structure now.
The theme seems to perform pretty reasonable now with latest scores here: http://wpdean.com/fastest-wordpress-themes/
Rae!
Help! Lol…
Okay so my Genesis Framework blog is getting HAMMERED with spam. I’ve went from Livefyre, to Disqus.
1. Should I change my comments like yours? (Is this a custom Genesis Framwork commenting feature?)
2. What settings, or what should I do to eliminate all this spam.
Thanks!
Jason Waite
Lewisville, TX (We’re Neighbors! :))
Rae!
Help! Lol…
Okay so my Genesis Framework blog is getting HAMMERED with spam. I’ve went from Livefyre, to Disqus.
Should I change my comments like yours? Is this a custom Genesis Framwork commenting feature?)
What settings, or what should I do to eliminate all this spam.
Thanks!
Jason