10 Simple Ways to Make Your WordPress Site Faster
I've become obsessed with site speed over the last six months, systematically working through each of my sites to improve their speed. Supposed SEO benefits aside, the faster your site is, the better the user experience. And the better the user experience, the higher the conversion rate – sales, leads or newsletter subscribers; whatever a conversion for your site may be. And that's a good thing for your business – no matter what type of business model you have.
My three favorite resources for assessing site speed (and identifying site speed issues to fix) are:
Well, that last one is a lie. I use Pagespeed Insights solely to assess how Google rates mobile user experience for my sites. Their site speed improvement recommendations are limited and often vague. But it's still an important test to run to ensure you're achieving a 100/100 mobile user experience score in Google's eyes.
I'm no server expert. This post isn't meant to be an all-encompassing guide. Most people with intermediate WordPress experience knowing to use caching plugins (I use W3 Total Cache) and a CDN (I use MaxCDN – affiliate). That said, over the last six months, I've come across several other simple ways site owners and bloggers can improve their site speed despite not having a technical team managing their website. Simple as in easily executed by following basic instructions.
Milliseconds matter – and add up. I'm sharing a few of ways I've cut down on those milliseconds – in the simplest terms possible – below.
An important note
First, for any tips that require you to edit your theme's wp-config.php or functions.php file, I'd highly recommend you create a backup of the current wp-config.php or functions.php file before you edit it. If anything goes wrong, you can simply upload the old copy of the file to your server via FTP or your file manager from your host's dashboard and restore the site to normal.
Minimize the number of post revisions stored in your database
WordPress stores post revisions in your database so that every time you click the save button, WordPress essentially archives the prior version of the post. If you write posts within WordPress like I do and click the save button often, you end up with a ton of stored revisions for each post.
To illustrate how much database bloat this can cause, I disabled my revision control while writing this post. My site ended up storing over 100 revisions for this post. Apparently I click the save button a lot. Now multiply that number times every post on your site. That's a huge amount of (usually unneeded) data stored in your database.
You can use the Better Delete Revision plugin to delete all of the revisions currently stored in your database. Install the plugin and then navigate to Settings > Better Delete Revision from your WordPress dashboard. Click the Check Revision Posts plugin. This screen will pull up a list of the current revisions stored in your database. Scroll to the bottom of this page and click the button to delete them. Once that's done, head back to Settings > Better Delete Revision from your WordPress dashboard and click on Optimize Your Database. This step will optimize your database now that you've deleted the revisions.
Once the historical revisions are deleted, and your database is all cleaned up, you'll want to prevent or limit future revisions.
To remove revisions completely, add the following code to your wp-config.php file:
/** Disable post revisions. */
define('WP_POST_REVISIONS', false);
To limit the number of revisions stored, add the following code to your wp-config.php file – changing out the number 2 for however many revisions you'd like the database to store:
/** Limits post revisions. */
define ('WP_POST_REVISIONS', 2);
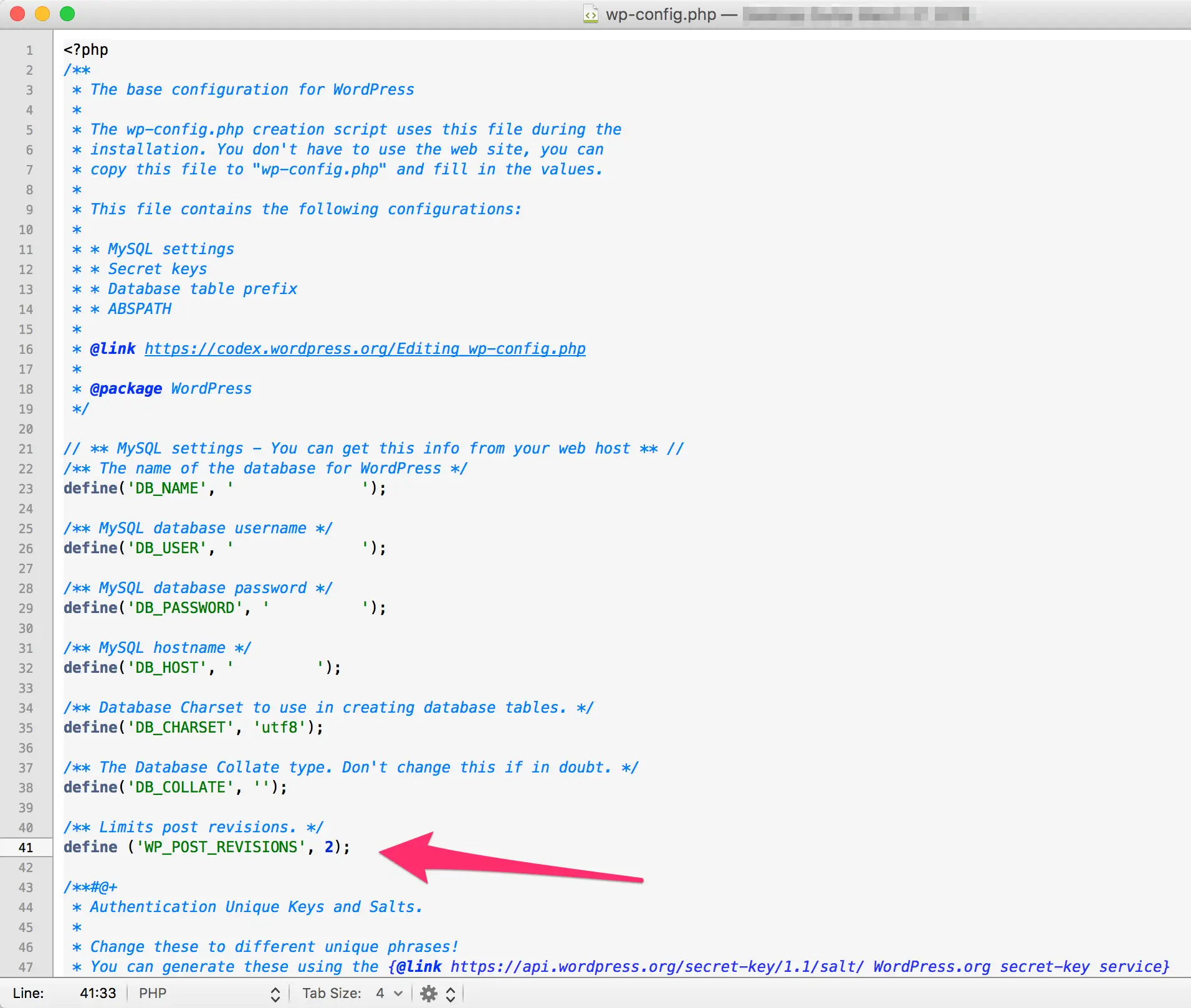
But don't add the above code to the end of the wp-config.php file – instead, place it after the define(‘DB_COLLATE', ”); line or it won't work.
If you're not sure what the wp-config.php file is or how to edit it, you'll find a full guide to that here.
Optimize your images
Images can have a big impact on your site speed. Using a CDN will help with that, but you should also be losslessly compressing your images. You can find my full tutorial for doing so here.
You should also be sure to assign width and height attributes to your images. If you don't assign them, then the browser has to guess their dimensions until the image loads and the dimensions become known. This process adds an extra step that can negatively affect load time.
Removed unused styles from your CSS file
If you are using W3 Total Cache to the fullest, then you're already minifying your CSS. But a lot of the time your CSS file will contain unnecessary code for your site that you can remove – making your minified CSS file even smaller.
For instance, if you're using a theme that has multiple color options, then each color has separate CSS code for that color. While it's awesome that a theme has eight color options, you're only using one – making the code for the other seven color options nothing but bloat. If you're using the red version of your theme, you can strip the styling for the other colors. Or, if you're not using comments on your site – and have no plans to – you can strip the comment styling. If your theme has styling for a portfolio section you'll never use, you can strip that styling too.
Important: Keep a backup of the original file in case you decide to switch colors, enable comments, or need the original code for any other reason later.
Remove query strings from static resources
If you run a WordPress based site through GTMetrix, you'll likely see your score is lacking in the “Remove query strings from static resources” section under the Page Speed tab. If you click the arrow to have it show the specific issue, you'll probably find that the style sheets for your plugins and some /wp-includes/ will make up most – if not all – of the files listed.
To fix this, you can add the following function to your theme's functions.php file:
//* Remove query strings from static resources
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
If you're uncomfortable with touching code, you can remove the query strings with this plugin. However, I wouldn't go the plugin route and add to plugin bloat unless it's your only option.
Remove the WP Emojis code
WordPress 4.2 added emoji support – which resulted in some CSS and JavaScript being silently added to the header of your site. I don't use emojis on my WordPress sites, but that doesn't stop it from loading the code to support emojis on all of my site pages – contributing to code bloat on the pages. If you're not using emojis for your site, you can remove the emoji code from your WordPress header by adding this function to your theme's function file:
//* Remove WP emoji code
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
For the code impaired, there is also a plugin that will remove the code, but once again I recommend going the code-based route whenever possible.
No comments? Then no comment-reply.min.js needed
Important: If you allow comments on your site utilizing the native WordPress comments, then you'll want to skip this one.
However, if your site has comments disabled, then there's no need to slow down your site by making a request for a script you don't need. To remove the comment-reply.min.js script from your footer, add the following code to your theme's functions file:
// Remove comment-reply.min.js from footer
function speed_clean_header_hook(){
wp_deregister_script( 'comment-reply' );
}
add_action('init','speed_clean_header_hook');
To my knowledge, there isn't a plugin available that does this. If you know of one, feel free to drop it in the comments below.
Side note: Andrew Norcross pointed out to me that WP doesn't place the call for the comments script into your pages unless you have comments enabled on the page. However, I sometimes see the call on sites that don't have them enabled. He said that's a theme issue then and not a WordPress issue. But, he also noted that it's not harmful to remove the script, so I'm going to continue to do so. I'd much rather strip the call then try to figure out why certain themes are calling for it – despite comments being turned off.
Remove WP embed script IF you're not using it
Important: If you use the WP embed feature on your blog, implementing this will break them.
WordPress has an embed function that allows you to lazily embed things from a lot of different resources. With this function, I can embed a tweet simply by putting the plain old link to the tweet in my post or via wrapping it in an embed shortcode.
If you don't embed things in your WordPress site period – or if you're like me and simply use the old-fashioned way of grabbing the full embed code from the originating source – then you can remove the call to the embed script from your code. To do so, add the following code to your theme's functions file:
// Remove WP embed script
function speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'speed_stop_loading_wp_embed');
There is also a plugin that can do this for you – but once again – I'm going to recommend going the code-based route if you can.
Keep your plugins to a minimum
The number of plugins I'll find installed on some WordPress sites I work with amazes me sometimes. I only recommend using a plugin if you are not capable of executing whatever the plugin is doing by adding code to your theme's functions file. If there is a (relatively simple) way for me to avoid a plugin, I will try to do so.
You also shouldn't add plugins that serve no real purpose. If you're the only person who logs into your website, having a plugin to customize your WordPress login page is frivolous and will only weigh down your database.
Caveat – plugins in and of themselves aren't the issue. How well or poorly they are coded is a big part of whether or not they have an impact on your site speed. Additionally, whether they are front-facing plugins that add code to your page, or backend plugins that don't, matters as well. For the sake of simplicity though – and because I'm not a developer and have no idea if one is coded well or not – if I can avoid using a plugin for a task, I do.
You should also deactivate and delete plugins you no longer actively use. Too many times I'll ask why there are three activated Pinterest sharing plugins only to be told that two of them haven't been used in years. If you stop using a plugin, you should deactivate it and delete it. Just because you don't use the plugin actively on the front end doesn't mean it's not inserting code or calls to files in your site's code.
I would also recommend deactivating plugins that don't need to run constantly – like the P3 plugin listed below.
Assess individual plugin performance
When it comes to things you need to use a plugin for, not all plugins are created equal from a performance perspective. A great tool for identifying poorly performing plugins is the free P3 (Plugin Performance Profiler) plugin.
Install the plugin, go to its dashboard under Tools > P3 from your WordPress dashboard and run your first scan. The result will show you which plugins are bogging down your site performance. If a certain plugin is a big culprit to harming site speed, you might want to look into finding an alternative plugin for the task that performs better.
Ditch ad networks that cause massive bloat
I was helping out a friend who was having issues with her site taking forever to load. We're talking a 20+ second load time. Her site was making 405 – yes, 405 – requests while loading.
The largest single site speed issue she was experiencing was the result of using The Blogger Network as an advertising network; they were calling a shit ton of scripts from her code. Removing that single ad network alone dropped her site load time from 20+ seconds down to 7 seconds and dropped the number of requests her site was making to render from 405 down to 175.
That individual ad network was making 230 requests and adding 13+ seconds to her load time.
That. Is. Insane.
But a site owner has to make money and ad networks are one of the ways some sites do that. If you're going to use an ad network, run a site speed scan on your site both with and without the ad code so you can see how big an effect it has on site performance. Every ad network you use – including Google AdSense – is going to call scripts within your site code, but not every ad network bogs down your site as badly as the above network did hers. And the more ad networks you use, the slower your load times will be.
Try to use ad networks that have the least effect on performance and try to limit the amount of total ad networks you use in general.
What's your favorite site speed improvement tip?
Have an additional tip to share? I'd love to hear about it in the comments below.
34 Comments
Please note – I use affiliate links on this site. This means I might earn a commission if you click on a link and sign up for something.

Great stuff!
One of the biggest slowdowns I am seeing is people embedding social media buttons using the Javascript code from the social networks. One one of my new sites I put the latest Tweets and the Facebook embed in the sidebar that shows a few post and how many likes the site has and it took about 13 seconds longer to load. In milliseconds this is a nightmare.
While having the social proof is important for this site it isn’t worth that. They were replaced with a text link.
Yep – the social plugins were definitely one of the ones I had in mind when I said to test the performance and find a better performing one if it’s causing slow load time. They’re typically also guilty of adding “new” features when they get popular that increase page load. I’ve been in search for a better solution for those overall. It would help some if the native network buttons weren’t so ugly – causing the need for a style sheet to make them less ugly. :)
Using a static site generator will give a huge performance boost.
Another option is to use better hosting. It won’t fix your friend with 175 requests. But Varnish is amazing!
I hadn’t heard much about static sites.I looked it up and don’t think it would be for this site, but can definitely see where it would have its uses.
For anyone curious, I read this piece on static sites and found it very informing. :)
Also, I agree on better hosting. Though, I will say there are different considerations for everyone there. But if you’re using a basic $4 a month package, yeah, in almost all cases, upgrading your package or changing will help. For me, I also have to look at control and support with hosting as well. WP Engine is fast, but it’s managed and for control freaks like me, that’s not an option. Haha. My main host I’ve been with for over a decade. They’re pretty fast, but I’m sure I could still gain some milliseconds elsewhere, but their support is second to none and I could never see leaving them or not using them for my most important sites. But, I’m also not using their $4 plan. :)
Rae, always great to your your Saturday email. My two recommendations would be Dyn DNS for those who can afford the service it will speed the delivery of your domain request and the initial domain request. Lots of milliseconds to be gained. Varnish. find a hoster that uses varnish for cache. Server side Varnish caching will put a blower motor on your hosting server, faster pages and less server resources per page load. When I went to Varnish with w3total cache in WordPress we saw page load times in the browser cut in half. And we can double the connections to the database because of the resource savings.
Thanks Brian – glad you find them helpful. :)
Re Dyn DNS, I just want to make sure you meant this service. I was expecting a heavy price tag due to your disclaimer, so I wanted to double check after seeing that their smallest plan is only $5 a month. However, looking at the plans, it would seem most would probably fall into their $30 per month level, which, then yeah, makes it a somewhat hefty cost for individual bloggers and small business owners. I’ll wait for your confirmation that it’s the service you were referring to, but I’m totally willing to give it a try and see what the results are.
Re Vanish – it’s on my list to check out because I see something in the admin of every caching plugin about hooking it up. For those following along, this was a great article for me in understanding what Vanish is. Now to find time to test it out. :)
We’ve had pretty good results shoving everything we possibly can into Google Tag Manager and serving it from there. CSS, Javascript, Analytics stuff, Remarketing stuff, Google fonts, AdSense and other ad network async javascript, commenting systems – you name it. Every little bit helps.
I admit I haven’t done much with Google Tag Manager… always thought of it as purely a PPC thing… Guess I better ask Sean what can be shoved into it :D
Nope; you can place remarketing tags and conversion codes with GTM but you can do so so so much more. It’s seriously the shit.
I’m going to bug Sean about it this week to see what all it can insert :D
Two huge tips:
1. Reduce the number of http requests. If you have a rack of icons or images next to each other, merge them into one image. Ten small images take longer to load than one image that’s ten times as big.
2. Get rid of all the mystery JavaScript that’s loaded with social sharing widgets. Facebook is a prime offender. Instead, code your own widgets that use URL parameters instead of JavaScript. Look for “social sharing buttons without JavaScript”.
Re #1 – very nice. Re #2 – I like Vinny’s earlier idea above of simple styling standard text links for that. Am putting that on my list of things to test out.
Thanks a bunch.
I only used a couple of your suggestions – limit post revisions, remove query strings and emojicons and went from 3.6s to 2.0s with GMetrix.
Love your posts – always super useful.
Glad to hear it Bo! This all started for me with my cousin’s site, which is a local small business. He needed to be fast on mobile since the large majority of his traffic is mobile. I’ve got him down to a 300ms’ish load time. :)
Hey there. Good post. I’m from Jersey, and I haven’t been on your site in a while. It looks awesome. Anyway…
I’m a big fan of http://www.webpagetest.org/ and our agency, http://www.thedsmgroup.com/ uses https://wpengine.com/ for hosting.
And this guy, http://www.markdescande.com/ , randomly from South Africa, has amazing content on his site on speeding up WordPress websites. All actionable stuff.
I know WP Engine is a good company, but I can’t get past the managed part personally. I’m too much of a control freak. :)
My developer thought the same thing. He wasn’t happy I explored moving us over, along with all of our clients… but I think with their recent round of funding, they’re going to be in a good place. We’ve been happy, and we’re total control freaks as well. My developer uses cloudflare for some stuff as well… but we’ve found the hosting to be worth the price. It’s expensive, but fast… and their support is very “texas”, not “new jersey” – ie: they’re nice :)
Yeah – I just can’t get past not being able to decide what files I can touch, or what plugins I run. However, I’ve always heard good things and I know their VP of Web Strategy and he’s always saying he loves it there and they’re good people. :) I’ve been with my main host, Netwisp, for over a decade and I just can’t give up their support staff. I know other hosts have great support staffs, but my host goes above and beyond the call of duty. It’s one of the few things I’ll sacrifice some milliseconds for (IF I even do LOL). They respond quick as hell (like, seriously) and are so damn helpful. I also can’t count the number of times they’ve saved my ass on things. ;-)
Thanks for this Rae – it’s prompted me to do an audit of the sites I manage.
I looked at Better Delete Revision plugin and it hasn’t been updated for a year and is untested with the current version of WordPress. I am usually reluctant to install a plugin that is not updated regularly for security concerns. I get that it’s a free plugin and authors have competing priorities but I’ll try out a couple of the other plugins that appeared when I searched for Better Delete Revision, just to be on the safe side.
I haven’t had any issues with it and it’s not an ongoing plugin. You install, delete the currently stored revisions and then deactivate and delete it as you’ll be controlling future revisions via the WP-config file. :) but I’d imagine any plugin that does the same thing (deletes the old revisions) will work. :)
Not all plugins need updates. Better Delete Revision is incredibly simple. It’s only one file (and a pretty short one). Sometimes there’s just flat out nothing to update because the plugin is so simple and still works perfectly.
I hadn’t understood that part of the process – I have yet to take the leap to revise WP-config files which is probably why I’m undecided too. I have had a look at the link from this article, it still seems daunting. Which a lot of things did a couple of years ago when I first started with WordPress!
Thanks for the quick reply too.
No problem. I’ve edited the post above to include a screenshot of where to put it. It’s super easy:
1. Save a backup copy of your wp-config file
2. Open the wp-config file you’ll be editing
3. Copy the code in the code section above
4. Paste it where the picture shows
5. Save and upload
If anything goes wrong, just upload the backup, overwrite the edited file and everything goes back to normal. Hope this (and the addition of the photo) helps! :)
Awesome Tips Rae! I personally use the WP Smush plugin, LazyLoad XT, combine my CSS and Javascript files with the autoptimize plugin, use a CDN, and caching.
I’m usually able to get most pages loading in under 1 second.
Thanks so much for some new tips!!
I’ve been considering checking out Autoptimize to see how it does at concatenating CSS and JS. I know Autoptimize has deferral options for JS, but that I already take care of in functions.php. It also moves inline CSS into one file, but I often do that manually too. I haven’t had a lot of success using WP Rocket for concatenating CSS or JS files though, so I might try it out.
Wow, really nice article. Thanks a lot for the functions provided : gonna test them right away. As it’s been said in previous comments, scripts provided by social networks are a nightmare. It’s a pity really that customers want them so bad… I use addthis to keep it to one script only located in the footer secton but if anyone has a better way to make a site faster, please share it. PHP7 is also supposed to make WordPress sites twice as fast, but I didn’t dare to implement it yet.
Thanks for the tips. I appreciate the instructions on Removing query strings from static resources…I am definitely going to give this a try.
I use WP Optimize to clean up old post revisions. I keep it disabled when I am not using it.
Hi again,
I just updated WordPress to the latest version (4.5) and it appears that removing the query string from static resources somehow made my sites back-office not working (no drop-down menus, no hhover effects, etc.). I don’t know if you guys experieced this as well but thought I ought to share this with you
Hi Rae,
I just wanted to hop on and mention that The Blogger Network is moving away from waterfall ads for this very reason. Since you posted this, we have released new tech that not only increases revenue for bloggers, but also significantly decreases load time. Just wanted to give you a heads up that we have addressed this issue! :)
Is Remove query strings from static resources not affect to adsense code and my adsense account?
No, it won’t affect AdSense or Analytics for that matter. It only removes the query strings from files you host. It’s never affected my AdSense or Analytics data. :)
I used the Blogger Network (now known as Monumetrics) for a month or so. It’s a complete joke. No where near the cpms they promised. And I agree, their code sucks. I was getting slow page loads and blank ads from them. Quickly ditched them.
I can’t believe I’ve never tried Pingdom. Just signed up for an account – pretty sweet interface
Woah! This is just cool! It’s concise and easy to understand. I tried ditching ad networks that cause massive bloat and my site became a lot faster. Haha. Anyway, thanks for sharing this!