Gravity Forms Review – A Killer WordPress Contact Form Plugin
This post had an alternate working title of “Dear Gravity Forms, Oops, Let Me Remove My Foot From My Mouth – Kinda.” If you follow me on Twitter, then you may have seen that I recently gave the Gravity Forms WordPress plugin a try.
So I decided to finally give it a try while creating the contact form for a new site that I'm working on rather than hacking the hell out of the free one my partner in that venture suggested we use [stern look].
Pricing
Gravity Forms offers three pricing options: A Personal License for $39 (1 site use), a Business License for $99 (3 site use) and a Developer License for $199 (unlimited site use.) I went with the personal license figuring I could upgrade if I liked it.
Installation and Simple Form Creation
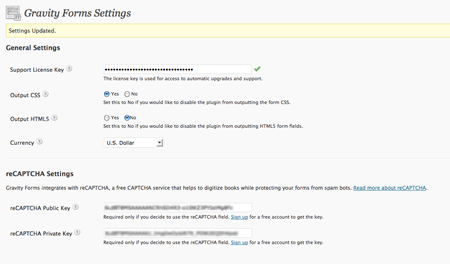
So I installed the plugin (super simple) and activated it. A menu called “Forms” appeared in the left sidebar of the WordPress dashboard. Creating a basic form was incredibly easy. I was even able to add a captcha with the click of a button (and signing up for a free account at reCAPTCHA which apparently became a Google product in September of 09).
I put my reCAPTCHA keys into the Gravity Forms admin panel…
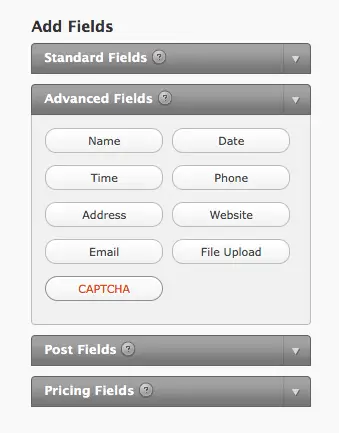
And then clicked “Captcha” under the Advanced Fields tab in my edit form screen…
BAM! Captcha on the contact form.
I'm not super technical, so I was pretty pumped to be working with – for lack of a better term – a WYSIWYG form creator. My form needs aren't super complicated.
For this particular form, I had a name field, an email field, a subject drop down, a how did you find us drop-down and a message box. All fields were required. Additionally, the subject drop-down had two conditional form fields.
Out of the five possible selections, choosing #2 would cause a secondary form field (a required check box) to pop up making the user state that if they were contacting us re #2, that they'd already read our page addressing the topic with a link to the page (this rocks!). Choosing #5 (Other) would cause a one line text box to appear so they could hand type in their reason for contacting us. And the form redirected to a custom thank you page on our site.
I'm not super form savvy (total understatement) – in past attempts with other plugins, I've been lucky to get the form working with primary fields, much less “fancy” ones (yeah, yeah, laugh it up)… I have a feeling a lot of my forms are about to become more complicated. There I was with my sexy form. Now it was time to install it.
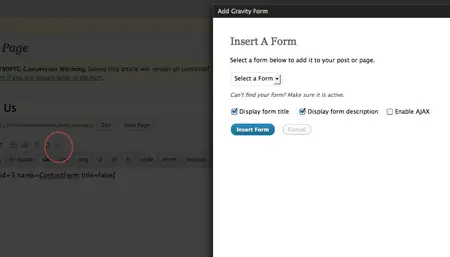
Above the window where you write, the content for the post or page in the WordPress dashboard is a line with “Upload/Insert” that contains several boxes by default. To insert the form, you just click the box, choose from a drop down what form you want to appear there and it creates the insertion code for you.
I clicked save and went to test my form.
But. UGH. It doesn't WORK. Why doesn't it WORK?! It must be me. So I ask my colleague, who is very familiar with the plugin for some help. But he couldn't get it to work either. He recreated the form on a different site and wallah, it worked. Well, what the HELL.
IT MUST BE THE PLUGIN!!! [raises pitchfork]
I went to the official Gravity Forms website, clicked support and then did a search. However, every result I clicked on gave me the following message:
We're sorry. The products you have purchased do not give you give you access to this content.
What I didn't realize was that I needed to be LOGGED IN to read the support search results. (Note to the Gravity Forms peeps that a big message saying “If you're a customer, log in and you can read this, Stupid” being displayed under the above message would be a biiiiiiiiig help.) I just thought their site was broken. Just like their plugin.
So I do what any 2011 consumer does, I started bitching to social media. Within a few minutes, Brian Gardner hooked me up with Carl Hancock (the plugin creator). Carl suggested it might be my theme (I use the Thesis Theme) but I told him that it was working on all the sites my colleague has Thesis running on without a hitch. So he suggested it might be a plugin causing a conflict.
So I disabled every plugin that appeared on the page I was trying to put the contact form on, but no luck. [shakes fist]
Nope, not it. So, Brian LaFrance, being the generous soul that he is, offers to take a look at it for me. It takes him less than ten minutes to inform me it is indeed a plugin. While I had disabled every plugin that appeared on the page or dealt with admin issues like redirects and found no conflict, I didn't think to disable every plugin on the site that had no intended output on the page I was attempting to put the form on.
As it turns out, the Sharebar plugin puts a JS code on EVERY page of your site, regardless of whether or not the Sharebar appears on the page. And as I found out, the code contradicts the code used by Gravity Forms. AKA? Sharebar and Gravity Forms do not play well together.
Fixing the Gravity Forms vs. Sharebar Conflict
And there I was. A sexy contact form vs. a sexy plugin. I didn't want to choose damn it. And because Brian LaFrance absolutely rocks, I didn't have to. He wrote a function for my Thesis custom functions file to correct the issue:
/* Handle Sharebar issues so it plays nice with gravityforms */
remove_action('init', 'sharebar_init');
remove_action('wp_head','sharebar_header');
function add_sharebar_nicely(){
if(is_single()){
sharebar_init();
sharebar_header();
}
}
add_action('wp_head','add_sharebar_nicely');
/* End Handle Sharebar issues so it plays nice with gravityforms */
Merely Skimming the Surface
Honestly, I can only attest to using Gravity Forms from a contact form basis. I was pretty excited to know that we could create a form that would ask a user the reason for their contact and if it was say, media inquiry, that a set of check boxes could then populate that said “Check the company member you are interested in interviewing” and “Do you have a deadline?” If they check yes, “When is it?” – I mean, that's seriously just some slick shit, for lack of a better way to describe it.
For instance, my colleague uses the form on a site where the user could be interested in attending an event in one of several locales. Depending on which area they pick, the rest of the form is populated to be unique to that locale. Honestly, I get excited to think what kind of ridiculously targeted forms I could create if I wanted to (and had time to.)
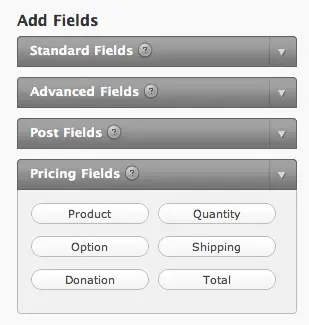
There's also an entire section of options to turn your form into an order form:
So if your e-commerce needs are pretty simplistic, you could make your own order forms.
You can even do things like limit the number of entries a form receives if you're running a contest. It also allows you to specify auto responders for the forms (vs. having to set it up separately with your email client as you do with a lot of forms.)
Form Submissions
The notification options (to customize where form submissions are sent and what appears in them) are incredibly detailed. If you're looking to get granular on who gets notified of what, you definitely won't be disappointed when using Gravity Forms.
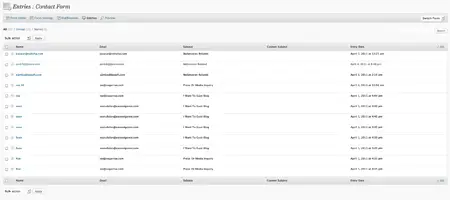
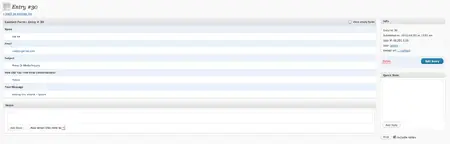
But my favorite part was that all form entries are gathered in the backend, much like your comments are displayed in the WordPress backend. They show “unread” until you label them otherwise. You can access individual forms, leave notes on each form and even star particular form submissions.
This feature is a dream for both organizational reasons and when various folks receive the forms. You can even edit what information from the form shows on the at a glance screen.
Below is a video demo created by Gravity Forms. However, please note that it's pretty long and accompanied by what I imagine is some form of club elevator music. I expected a drunk metrosexual dude to hit on me at any time. ;-) I'm not sure if there IS a way to do a demo of a form creation plugin that is exciting, but this definitely wasn't it. However, it does give you a complete walkthrough if you're willing to sit through it.
Why I Upgraded to a Developer's License
So I've long been a user of free contact forms if any forms at all. The latter comes from most of the free ones I've attempted to use being spammed to hell. Of course, you can add a captcha to the free ones too, but it usually requires you adding it to the forms (meaning you need to manually screw with the code.)
I won't lie… The thing I like most about Gravity Forms is that it is plug and play (providing it plays nicely with other free plugins you're using.) I was able to create the form, with fancy “only do this if this other thing is a factor” (apparently called conditional fields by people who speak the lingo) that I'd never have been able to do otherwise as I'm not a programmer (and I'm lazy.)
Also, once I upgraded to the developer's version (which was pro-rated since I bought a personal license already) I got access to a bunch of add-ons that make additional services integrate seamlessly with Gravity Forms:
- Campaign Monitor: “Easily integrate Gravity Forms with the Campaign Monitor email marketing service, allowing form submissions to be automatically sent to your Campaign Monitor account.”
- FreshBooks: “Easily integrate Gravity Forms with the FreshBooks invoicing service, allowing form submissions to automatically create invoices or estimates in your FreshBooks account.”
- MailChimp: “Easily integrate Gravity Forms with the MailChimp email marketing service, allowing form submissions to be automatically sent to your MailChimp account.”
- Paypal: “Integrates Gravity Forms with PayPal, enabling end users to purchase goods and services using Gravity Forms.”
- Twilio: “Integrates Gravity Forms with Twilio, enabling SMS notifications when a form is submitted.”
- User Registration Add On: “Use Gravity Forms to create advanced user registration forms that replace the simple WordPress registration form.”
I'd like to note I haven't tried any of the add-ons yet. I don't (currently) have any order forms, nor have clients to invoice, and my preferred mailing list manager is Aweber. But I sure as hell like knowing I have all these sexy options if I ever need them. LOL.
Some Disappointments
I was a little disappointed to see a Mailchimp integration option and not an Aweber one. But I also don't know if that is an Aweber limitation or a Gravity Forms one.
As I mentioned above, I think there's a usability issue when it comes to support and understanding the need to be logged in. To be fair, I'm sure it tells me this in the documentation no one ever bothers to read, but it needs to tell me at every instance where my lack of logging in is preventing me from reaching something.
The Bottom Line
If you're Nancy and run Nancy's blog and simply want a contact form, so you don't have to list your email address, you certainly don't need Gravity Forms. You can use something like the Secure Form Mailer Plugin For WordPress (which is free and also supports reCAPTCHA.)
However, if your business relies on leads or any other type of form, and you're running your site on WordPress, I'd highly suggest investing in Gravity Forms. (I'd also recommend that if you ARE going to buy it, you don't bother with anything less than the Developer's version considering the difference in add-ons and support options.) Especially if you don't have the funds to have a full-time programmer writing kick ass, custom forms.
Much like the Thesis Theme allows non-programmers to have sexy, feature filled blogs, Gravity Forms allows non-programmers to have highly functional, customized forms.
10 Comments
Please note – I use affiliate links on this site. This means I might earn a commission if you click on a link and sign up for something.






I’ve been using Gravity Forms for quite some time, and there’s nothing out there (free or fee) that comes close to it. I think their form software is brilliant! Especially when you want to create smart forms, and forms that connect with third parties like Campaign Monitor. I also bought the Dev license, which makes sense if you’re creating a lot of sites like me ;)
You can do some seriously cool stuff with Gravity. I am working on an event submission form now where users fill it out, I approve it in my WP Admin, and it goes right into the database and displays on the site. I have to do a little back end work to get it into the DB, but it’s still a *ton* easier than starting from scratch.
I use it everywhere too. Best form plugin I’ve found. I especially love the built in analytics as backup to email (I’ve had some stuff hit the spam folder before). It’s very versatile and easy to use.
My only issue thus far is adding links to some of the standard fields. I’ve had to write a couple JS workarounds to get it to work right. Not a big issue but still.
Great plugin and highly recommended from me as well.
Gravity Forms + Email Service Provider + CRM tool + Twilio Phone tracking integration = passive lead gen success.
Love it.
GF is unbeatable for properly routing leads and makes a great backend for lead gen landing pages/sites.
Only two things it needs: To be WP-multi friendly (share forms across multi sites with ONE plugin install) and a way to embed easily on external domains without having to use iframes.
I have had great results with Gravity, definitely took a little getting used to but in the long run it has saved hours. What was particularly useful for me was the option to submit to draft status, users can write reviews and when submitted they become drafts in a pre-set category, you just read through the submission then hit publish. And it tracks everything right inside the admin area, very nice.
Rae- Been secretly stalking aka following you since I tried using thesis over a year ago. I needed help & your name came up on google. Started following you because you really helped me understand hooks; u had east coast frankness that I relate to (me=Phillygirl); and our names! I loved your style ever since that 1st post. Had to reach out to write this time to send thanks for something so perfectly timely – will be going thru a gravity forms install shortly, & I am so grateful for this detail & the help, and your honesty!!! Wanted you to know you really never know who you’re helping! Thanks so much! Can’t wait for my sites to launch & to reach out to you again for affiliate help. YOU ROCK!! The world needs more of your attitude!
Thanks for the great review Rae and for the feedback on the now-tired demo video (LOL’d on the “drunk metrosexual dude” comment btw) and more importantly on the forum access message. Wonderful stuff! We appreciate hearing from the fine folks who use Gravity Forms every day and are always looking to improve Gravity Forms.. both the plugin and the support experience as well.
As always, our ears are open so just give us a shout with any ideas, gripes or whatever is on your mind. Cheers!
Gravity form is an awesome plugin, heck Joost from Yoast.com rate it so highly in his plugin review.
However, for some reason i still has no need in purchasing and installing this plugin for my site. It offers lots of feature, but for the time being, all i need is simple contact form, where my visitor can send me messages.
And i found that contact form 7 did that well for me (it also has great spam protection too).
Gravity includes Aweber integration now.